이번에는 티스토리 파비콘을 만들어
직접 설정하는 방법을 공유할게요.
기왕 블로그를 시작했으니 소소하지만
작은 것들부터 마음에 들게끔
바꾸고 싶어서 건드려 봤답니다.
파비콘(Favicon) 무어냐 물으신다면,
블로그 이름 앞에 표시되는 아이콘!
어느 플랫폼이든 설정해 두면
일종의 사이트 심볼 중 하나가
된다고도 말할 수 있겠는데요.

유튜브의 빨간 버튼이라든지
네이버의 초록 배경 위 N자,
티스토리의 점으로 된 T 아이콘...
저런 것들이 다 파비콘이랍니다.
물론 쬐깐해서 잘 보이지도 않고
중요성을 느끼지 못하는 분도 있겠죠.
하지만 저는 파비콘이 제법
홈피의 인상에도 영향을 주는구나
종종 생각하곤 했거든요.
그래서 한 번 제가 원하는 이미지로
이 블로그의 설정을 바꾸는 겸,
다른 분께도 혹시 도움이 될까
설정 방법을 공유해 보겠습니다.
1. 어디서 설정하는가?
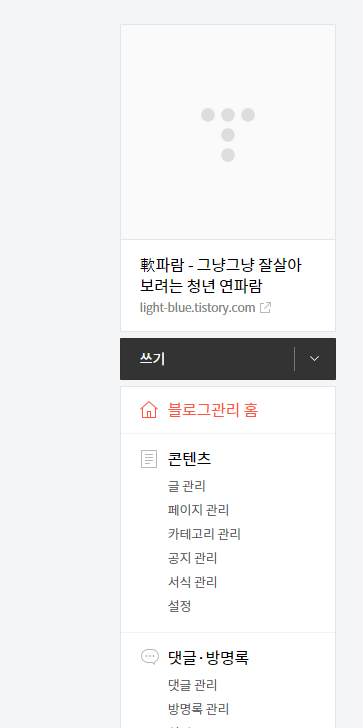
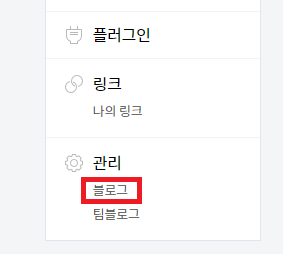
우선 블로그 관리로 들어갑니다.


좌측 메뉴 최하단 [관리] 카테고리에
[블로그] 메뉴가 보일 거예요.
여기로 들어가 줍시다.

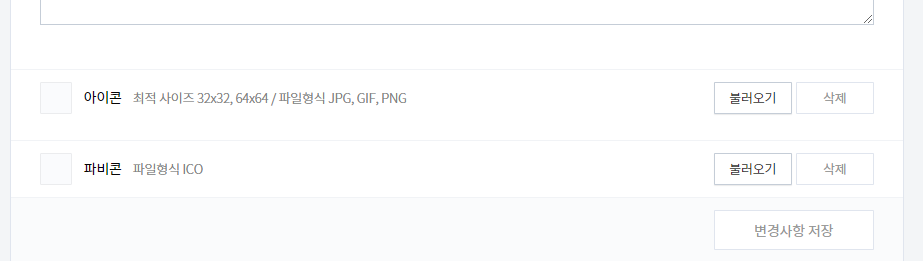
이곳을 보면 아이콘과 파비콘 간
차이는 무엇일까 궁금해져서
직접 열심히 찾아 봤는데요.
파비콘은 상기와 같다면
아이콘은 댓글을 작성했을 때
함께 달리는 이미지라고 하네요.
댓글이 달려 봤어야 알지
저는 설정 만지는 김에
이 두 가지를 통일해 설정할게요.
그럼 이제 어떤 이미지를 불러다가
붙이는 게 좋을지가 고민이죠.
2. 파비콘에 사용할 이미지는 어디서 구하는가?
티스토리 파비콘은 파일형식을
ICO만 지원하고 있습니다.
이 ICO라는 확장자는 아마도
다양한 브라우저에서 지원해서
범용성이 높은 거 같더라고요.
이미 설정해놓은 파비콘의 확장자를
다른 브라우저가 지원하지 않아서
제대로 불러오지 못한다면
파비콘이 깨져버릴 테니, 그 현상을
방지하기 위해 ICO로 한정한 걸까?
그렇게 짐작만 해 봅니다.
기껏 설정한 파비콘이 깨지면 서글프니
티스토리의 제안을 따르도록 합시다.
하지만 ICO라는 파일형식이
금시초문인 분들도 계실 거예요.
ICO 파일은 어떻게 만드는 건데!?
몇 가지 방법이 있겠지만 저의 경우,
JPEG, PNG 등의 이미지를 구하여,
그것을 ICO 형식으로 변환한 뒤
적용하는 방식을 이용하려고 합니다.
누구나 할 수 있으니 함께 해보자고요.
STEP 1.
내가 원하는 이미지를 구하기.
물론 본인이 갖고 있던 이미지를
가져다가 쓸 수도 있겠지요?
저는 저작권 법을 준수하기 위해
상업적 이용 가능 이미지를 찾아서
변환하고 적용하려고 합니다.
이미지 자체를 돈 받고 팔 건 아니지만
혹시 모르는 일이잖아요?
제 블로그도 애드센스가 달릴지... ㅎㅎ
(응 힘들어)
무료로 이미지를 공유하는 사이트는
굉장히 다양한 곳이 있지만,
이번에 제가 사용한 사이트는
'플래티콘', '플랫티콘'이라고 불리는
해외의 사이트입니다.
(링크: https://www.flaticon.com/)

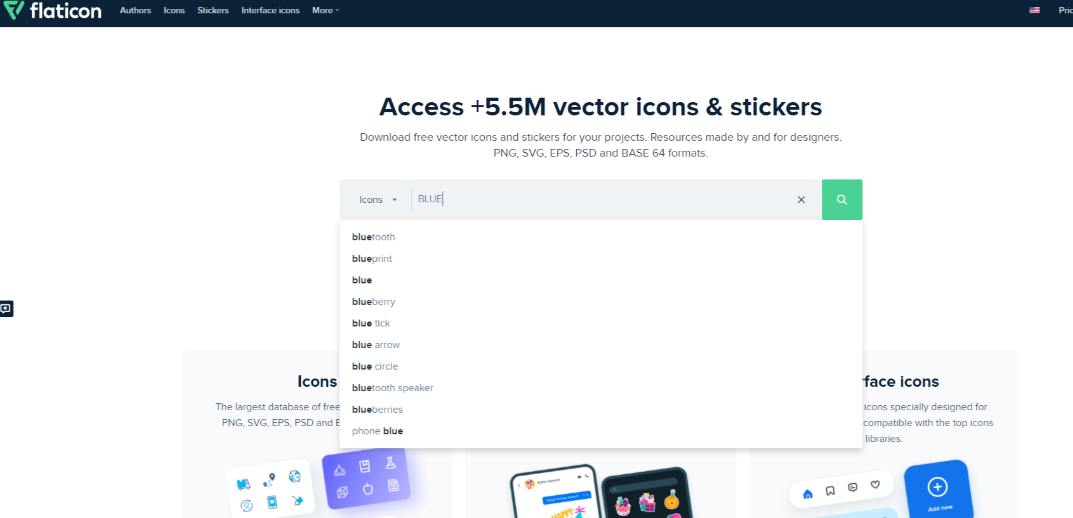
메인 화면에 검색창이 있어요.
여기에 찾고자 하는 아이콘을
키워드로 검색해 봅시다.
외국 사이트라 그런지 한글로는
검색이 잘 되지 않더라고요.
짧고 간단한 영단어로 검색했어요.
한국어도 지원하는 것 같기는 한데
어쩐지 영 시원찮습니다.
그래도 이미지 공유만으로 감사하죠.
저는 연파람이라는 닉네임과
어울리는 아이콘을 찾고 싶어서
'BLUE'라는 키워드로 검색했어요.
그럼 다양한 아이콘들이 나올 텐데
마음에 드는 걸 눌러 봅시다.

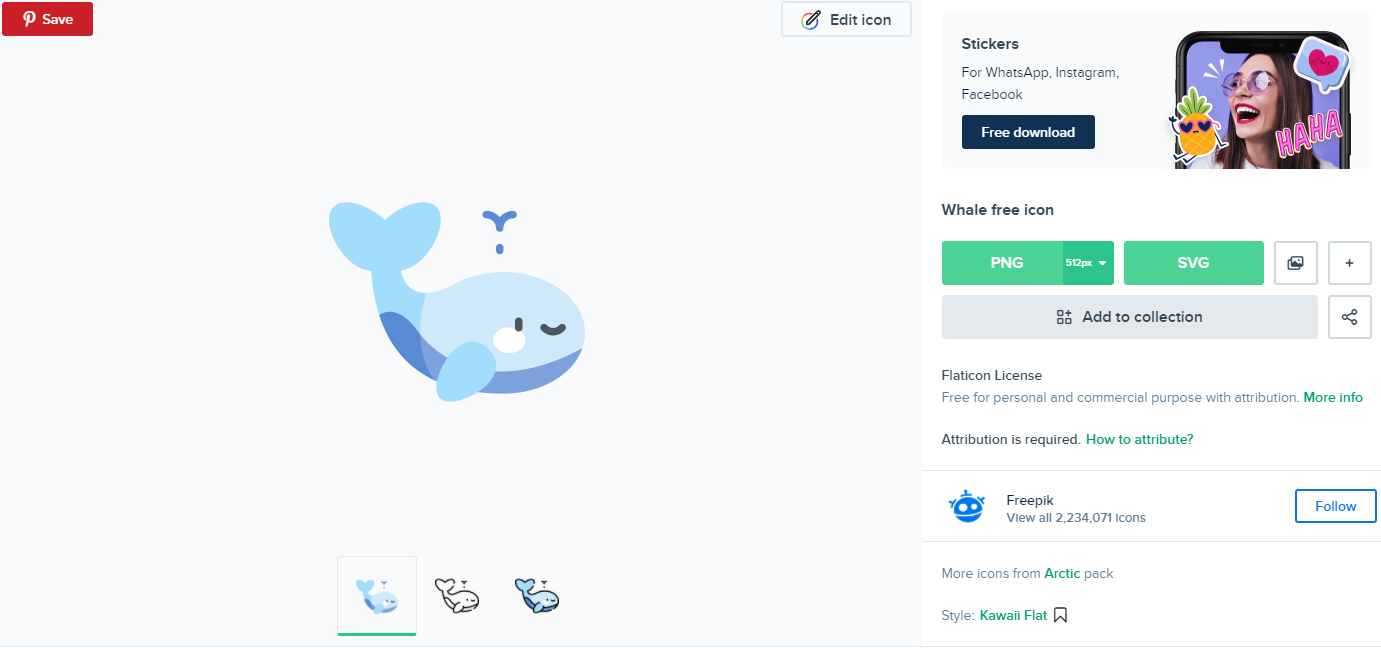
해당 아이콘에 대한 상세 정보가
팝업창으로 나타났습니다.
전 이 하늘색 고래 캐릭터가
초면부터 굉장히 마음에 들었어요.
요 녀석으로 정하겠습니다.
감사한 이미지의 출처를 밑에다
링크로 남겨두겠습니다.
링크: https://www.flaticon.com/free-icon/whale_2437148?related_id=2437148
Whale free vector icons designed by Freepik
Download this free icon in SVG, PSD, PNG, EPS format or as webfonts. Flaticon, the largest database of free vector icons.
www.flaticon.com

다운로드는 저 옆의 PNG 버튼을
눌러주기만 하면 됩니다.
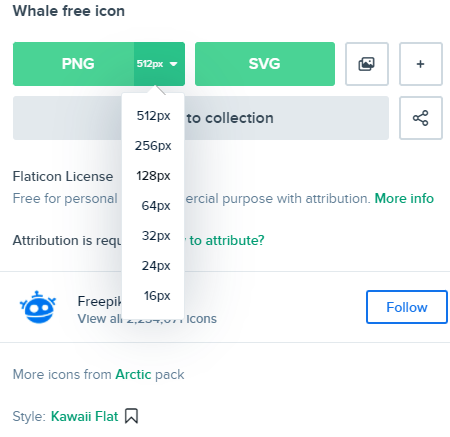
파비콘과 아이콘의 경우에는
사이즈가 작기 때문에 큰 사이즈 말고
64px을 선택해서 다운로드 했습니다.
단, 다운로드할 이미지를 선택할 때
늘 고려해야 하는 점이 있는데요.
이미지의 사용 가능 범위를
꼭꼭 확인하는 편이 좋습니다.

이 아이콘의 경우 Attribution을 하면
개인적, 상업적 이용이 모두 가능하네요.
간단히 말하면, 출처를 남긴 뒤
원하는 곳에 사용하라는 것이죠!
아무리 무료 이미지라고 해도
저작자의 수고가 들어간 자료들이에요.
이런 아이콘뿐만이 아니라
타인이 공유해준 저작물을 사용할 땐,
무료에다가 상업적 이용까지 허용했어도
저작자의 이름을 표기하는 등
가능한 방식으로 감사를 표하는 게
서로서로 좋은 일일 듯합니다.

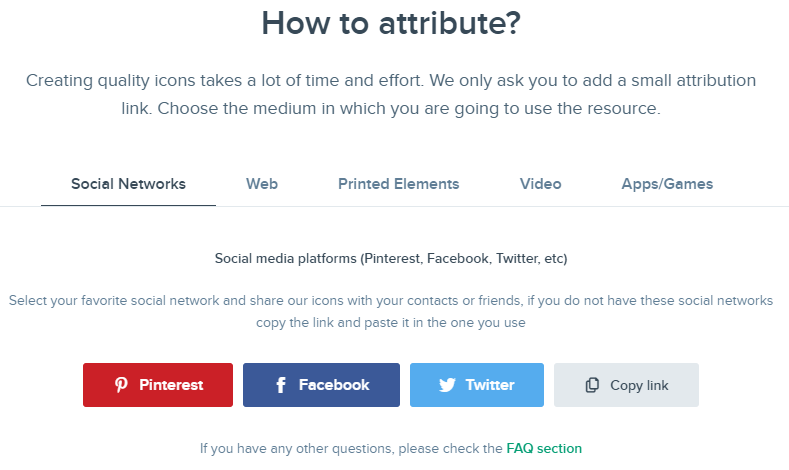
How to attribute? 를 클릭하면
아이콘을 사용할 플랫폼에 따라서
어떻게 감사를 표할 수 있을지
그 방식을 다양하게 설명하고 있어요.

저는 아이콘과 파비콘의 경우
상시 노출되는 이미지인 만큼
블로그의 푸터 부분에다가
출처를 남겨 보았습니다.
큰 의미는 없더라도 좋은 게 좋은거죠.
STEP 2.
ICO 방식으로 어떻게 변환하는가?
원하는 이미지를 골랐으니
이제 그걸 ICO 파일로 바꿔 봅시다.
파일 형식을 변환해주는 사이트도
여러 곳이 존재하더라고요.
그래서 저는 그냥 구글링한 뒤
가장 먼저 나오는 곳을 이용했어요.
'파비콘 변환' 등의 키워드를 검색하면
다른 곳도 얼마든지 찾을 수 있을 것이다.
제가 이용한 사이트의 링크를
하단에 남겼으니 필요하신 분은
들어가서 사용하시기 바라요.
링크: https://wizlogo.com/ko/favicon-generator
무료 로고 메이커 및 개인 디자이너 - Wizlogo
무료로 브랜드 로고를 만듭니다. 수천 개의 로고 아이디어를 쉽게 생성하고 원하는대로 선택할 수 있습니다 (단 몇 번의 클릭만으로).
wizlogo.com

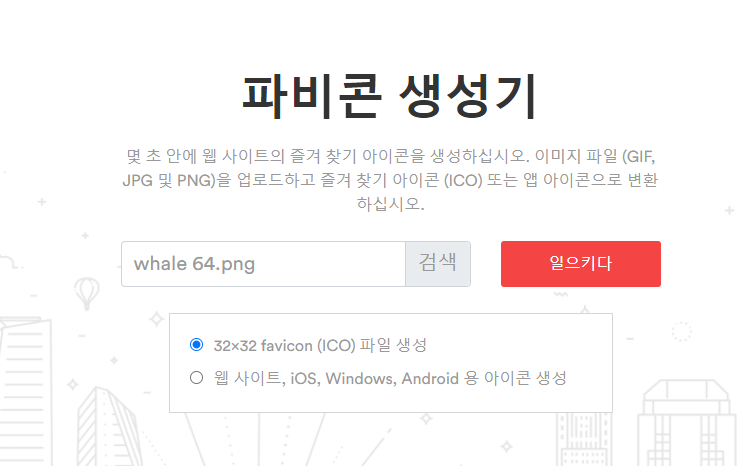
위 링크에서 '검색' 버튼을 눌러
본인의 이미지를 불러올 수 있어요.
저는 다운 받았던 귀여운 아이콘을
선택해서 불러왔습니다.
그리고 아래 체크박스는
첫 번째가 선택된 상태 그대로 두고,
빨간 버튼(일으키다...)을 눌러주세요.
그럼 자동으로 변환된 파비콘이
다운로드 되기 시작합니다.

ICO 파일이 다운로드 폴더에
잘 들어 있는 것을 확인했습니다.
이제 티스토리로 돌아가서
적용하는 단계만 남았군요.
3. 티스토리에 아이콘 파비콘 적용하기, 그리고 그 결과!
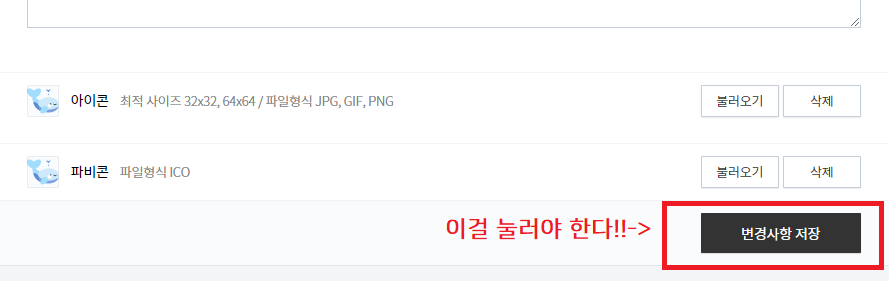
좀 전의 블로그 설정 창으로 돌아갑시다.
아이콘은 JPG, GIF, PNG를 제공하니,
처음에 받았던 이미지 파일을
불러와서 적용하면 되겠지요.
파비콘에는 한 번 변환 과정을 거친
ICO 파일을 가져다가 적용합니다.

그리고 제일 중요한 것!
[변경사항 저장]을 눌러야만
최종적으로 이 모든 설정이 저장돼요!
불러오기만 하고 저 페이지를 떠나나면
모든 설정이 날아가니 주의합시다.

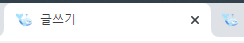
짜잔~ 이렇게 귀여운 파비콘이
무사히 적용된 모습을 볼 수 있습니다.
바로 바뀌지 않으시는 분들은
새로고침이나 재접속을 한 번 해보세요.
티스토리 파비콘과 아이콘 설정하는 방법
설명 드렸는데 도움이 되셨을까요?
조금이라도 유익한 글 되셨기를 바랍니다.
오늘도 보람 넘치는 하루 보내세요. 안녕히!
'정보 공유' 카테고리의 다른 글
| 카드뉴스 만드는 법, 포스터 만드는 법, 미리캔버스 사용 방법 (0) | 2021.11.23 |
|---|---|
| 윈도우10 커서 바꾸기, 커서 꾸미는 방법, 기본 커서 바꾸기 (0) | 2021.11.21 |
| 윈도우 클립보드 내역 보기, 복사했던 것 다시 불러오기(윈도우10) (0) | 2021.11.20 |
| 새내기, 대학 입학 전에 뭘 하는 게 좋을까요? 토익, 자격증, 공부? (0) | 2021.11.19 |
| 음원 스트리밍 1개월 무료 듣기, 적립금과 멤버십 혜택까지 받는 방법 (0) | 2021.11.04 |




댓글